【初心者アフィリエイト】WordPressでブログ作成から広告収入を得るまでの流れまとめ①<Webサイト構築編>
 ウェブサイト構築(ブログ/ホームページ作成)から、広告を設置掲載し広告収入を得るまでに紆余曲折しながら実施したことの流れ(概要)をご紹介します。詳細内容についても各参考URL(すごく分かりやすくまとまっています)をご紹介致します。
ウェブサイト構築(ブログ/ホームページ作成)から、広告を設置掲載し広告収入を得るまでに紆余曲折しながら実施したことの流れ(概要)をご紹介します。詳細内容についても各参考URL(すごく分かりやすくまとまっています)をご紹介致します。
【初心者の奮闘】サラリーマン生活を送る中、広告収入を目指してウェブサイト構築を頑張るか、頑張らないか・・・
KIROポイント
やりたいこと
- Webサイト(ブログ)を作りたい。
- WordPressを利用し、スマートフォンにも対応させたい。
- アクセス解析の導入等、今後を見据えて必要なことは全て押さえた構造で構築したい。
- ひとまず、1円でもいいから広告収入を得られる仕組みを構築してみたい。
ウェブサイト構築までの流れ
1.サーバレンタル(基本環境構築)
ウェブサイト構築する以前に、まずはそのウェブサイトを設置する為の「場所」を確保する必要があります。この「場所」のことを「サーバ」と呼びます。
サーバは業者からレンタルすることが出来ますので、まずはどこかの業者にレンタルサーバの申し込みをします。
(1)さくらインターネット仮登録/本申込
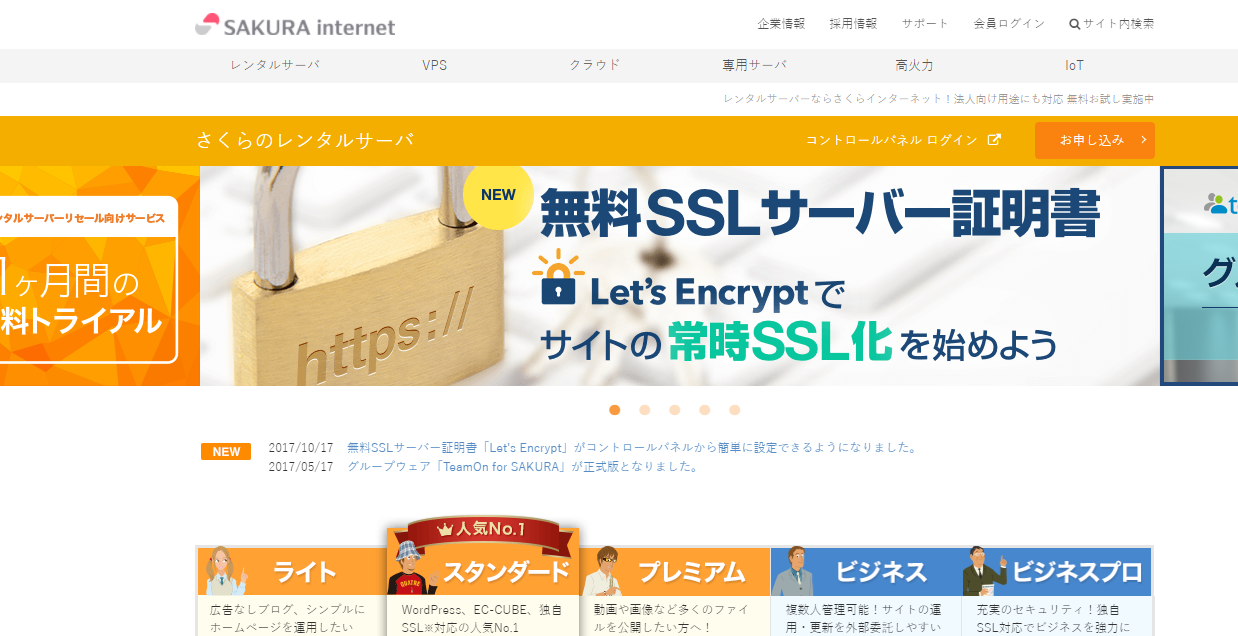
サーバのレンタル業者はいくつもありますが、今回は、さくらインターネットのレンタルサーバ「スタンダード」(https://www.sakura.ne.jp/standard.html)を利用することにします。
・低価格(年額5,142円)であるため
・今回の目的として十分な性能であるため
・無料でSSL(セキュリティ強化機能)が利用できるため
・・・等です。
試用期間が2週間ありますので、その間に自分自身にどこまで出来るかを試してみて、万が一雲行きが怪しくなってきたら本申込をしなければOKです。
(2)Wordpress導入(無料)
申込完了後、仮登録完了連絡メール(コントロールパネルログイン情報)が届きます。その後、以下の流れでWordpressを導入します。
① コントロールパネルよりDB(データベース)を新規作成する。
② WordPressをクイックインストールする。
・さくらのレンタルサーバにWordPressをインストール(クイックインストール)(https://www.adminweb.jp/wordpress/install/index5.html)
階層やファイル転送の知識があれば、以下の手順でも導入可能です。クイックインストールをすれば不要な手順ですので、ご参考までに。
<別手順>
① コントロールパネルよりDB(データベース)を新規作成する。
② 最新のwordpressをダウンロード(https://ja.wordpress.org/download/)する。
③ ②を解凍し、サーバにFTP接続し、解凍したフォルダを直接www配下に配置する。
④ ③で配置したフォルダ名を、任意の名称(半角英数字。サイト名等)にリネームする。
⑤ ブラウザより、④にアクセスする。(http://[ドメイン名:~.sakura.ne.jp]/[④のフォルダ名]/)
⑥ インストーラページが起動するので、表示に従ってインストール。
※ファイル転送ツールは、フリーの「FileZilla」を利用しました。
(3)独自ドメイン取得(有料)
ドメインとは、URL「http://www.●●●.▲▲/」の●や▲の部分です。
有料である為、こだわりがなければ、特に独自でドメインを取る必要はありません。初期ドメインとして、登録時にドメインは個別に用意されます。
見栄えの問題で、今回は自サイトを「kirocloak.com」というドメインにしたかった為、独自でドメインを取得しました。コントロールパネルの「新規ドメインの取得」メニューより、独自でドメインを取得することができます。
2.開発環境構築
こちらについては、デバッガを用いてPHPのデバッグ作業を自分でやりたい場合を除き、作業不要です。プログラミングの基礎知識が必要な為、「え、デバッグって何?」という方は、本項は飛ばしてください。
※なお、私自身は.NETやJAVAの知識はありますが、PHPの経験は一切ありません。それでも、簡単なデバッグであれば十分に可能です。
eclipse環境構築(Pleiades All in One)
なお、私が導入した時点(2017年12月時点)では、「Eclipse 4.7 Oxygen」が最新版でしたので導入しました。結果、デバッガが上手く機能しない上に、それを改善する情報も見当たらなかった為、結局、「Eclipse 4.4 Luna」を入れなおしました。
【参考URL】WordPressサイトをデバッグ!Pleiades All in oneの設定手順(https://ruuski.net/web/pleiades-all-in-one-installation-for-wordpress-debug/)
3.WordPressの基本設定・確認
(1)WordPressテーマ設定
作りたいサイトのイメージにあったデザインフォーマットを探します。その際、スマートフォン対応を見据えて、レスポンシブ対応のフォーマットを選びます。
「WordPress テンプレート レスポンシブ」等でgoogle検索するとたくさんのデザインテンプレートが出てきますので、気に入ったテンプレートをダウンロードし、WordPressの[外観]-[テーマ]から設定します。
・WordPressのテーマをインストールする方法【WordPress初心者向け】(https://techacademy.jp/magazine/1371)
スマートフォンやタブレット等に合わせて、表示サイズ等のデザインが最適化されるように設計されているもの。レスポンシブ対応がされていない場合、パソコンの画面からは見やすくても、スマートフォンから開いた際にパソコンの画面表示のままとなり、文字が小さい等見づらいウェブページとなります(もしくは、レイアウトが崩れます)。
(2)パーマリンク設定
WordPressの[設定]-[パーマリンク設定]より、パーマリンク(URLの構成)を[投稿名]のみに設定します。
SEO対策上、カスタム構造で「[カテゴリ名]/[投稿名]」にするのが良いらしいという話しもありますが、シンプルに「[投稿名]」だけでOKです。
【参考URL】WordPressのパーマリンク設定は「投稿名」をおすすめする3つの理由(http://freesworder.net/wordpress-permalink-recommended/)
(3)不要なファイルの削除
使わないデザインテンプレートやプラグインを削除する等、無駄なファイルは消して綺麗にしておきます。これをやらなければどうなるというお話しではありませんので、よく分からない場合は飛ばしてください。
デザインテンプレート以外にも、インストールファイルや規約説明ファイル等々、不要なファイルがいくつもありますので、プログラム構造を分かりやすくするという意味でも、このタイミングで削除出来る範囲で削除しておくと良いかと思います。(後になればなるほど、ファイルを削除するのに勇気が必要になります。笑)
【参考URL】WordPressの不要なファイルを全て削除する(http://ecsiter.com/wp_files)
4.セキュリティ対応
インターネットに公開する時点で、外部から攻撃を受ける可能性が出てきますので、サイトを構築する側の責任として最低限のセキュリティ強化を実施する必要があります。
・・・とは言え、セキュリティ強化については、何をどこまですればOKという明確な基準はありません。
提供するコンテンツや扱っているデータによって求められるセキュリティ強度も異なります。